| .Net Framework 3.5 Visual Studio 2008 2008. 7. 7. 안혁 http://hyok.kr |
A. PostBack type
i. Postback
1. ASP.NET에서 사용하는 기본적 이벤트 처리 방식
2. 이벤트 발생 시 열려진 페이지에 대하여 재 요청이 일어나는데 이를 말함
ii. Cross Page PostBack
1. SourcePage.aspx
|
... |
|
... { get { return txtFirstName.Text; } } |
2. TargetPage.aspx
|
... ... |
|
... |
Ø 자기 자신이 아닌 다른 페이지로 요청되는 Postback
iii. Async PostBack
1. ASP.NET AJAX에서 지원하는 Postback
2. ScriptManager가 있는 페이지의 UpdatePanel 내부에서 이벤트 발생 시 Async Postback
B. 비 동기 요청
i. Background Thread를 생성하여 요청
ii. 클라이언트는 자신의 여러 요청 중 마지막 요청 결과만을 처리
C. UpdatePanel
i. ASP.NET AJAX에서 Async Postback으로 처리하는 기본 영역
ii. Async Postback 이벤트는 UpdatePanel 내부의 서버 컨트롤에 의해 발생
iii. Async Postback의 결과는 UpdatePanel 내부만 반영
iv. Trigger를 사용하여 UpdatePanel 외부 컨트롤 이벤트에 대하여 작동 지정 가능
v. UpdatePanel 내부의 서버 컨트롤은 Async Postback 요청이 기본이지만, 의도적으로 Postback 요청 가능
vi. UpdateMode
1. UpdatePanel을 갱신하는 조건 설정
2. 자신(UpdatePanel)을 비 동기 갱신할 수 있는 범위를 제한
3. 조건
A. Conditional
Ø 공통 범위에 해당 되는 경우
(단, ChildrenAsTriggers=true일 경우에는 자기(UpdatePanel) 내부에 존재하는 자식 컨트롤까지 포함)
B. Always
Ø 공통 범위 및 자신(UpdatePanel)을 포함한 모든 UpdatePanel의 자식 컨트롤
4. 공통 범위: 조건과 관계없이 UpdatePanel을 갱신 시키는 상황
A. 해당 UpdatePanel의 Triger로 지정된 액션이 발생할 경우
B. 해당 UpdatePanel의 Update() 함수가 명시적으로 호출되는 경우
C. 중첩 UpdatePanel일 때, 부모 UpdatePanel이 업데이트 되는 경우
D. UpdatePanel 외부에서 Async PostBack 요청
i. 컨트롤 추가
1. ScriptManager
2. Button
3. UpdatePanel
A. ListBox
4. UpdateProgress
ii. UpdatePanel 속성 변경
Ø UpdateMode는 무엇이든 상관 없음
Ø Triggers 선택
Ø ControlID 클릭 시 서버 컨트롤을 선택할 수 있음
iii. 이벤트 처리
|
protected void Button1_Click(object sender, EventArgs e) { System.Threading.Thread.Sleep(2000); List<string> myList = new List<string>() { "첫번째", "두번째", "세번째" }; ListBox1.DataSource = myList; ListBox1.DataBind(); } |
E. UpdatePanel 내부에서 PostBack 요청
i. 컨트롤 추가
1. ScriptManager
2. ListBox
3. UpdatePanel
A. Button
B. Textbox
ii. UpdatePanel 속성 변경
Ø UpdateMode는 무엇이든 상관 없음
Ø Triggers 선택
Ø 추가 버튼의 ▼ 클릭하여 PostBack 멤버 추가
Ø ControlID에 ID를 직접 입력
iii. 이벤트 처리
|
protected void Button1_Click(object sender, EventArgs e) { ListBox1.Items.Add(TextBox1.Text); } |
F. MasterPage 사용
i. 한 페이지에 하나의 ScriptManager만 존재하여야 함
Ø MasterPage에만 ScriptManager가 있어야 함
ii. MasterPage를 사용하는 웹 페이지에는 ScriptManager를 넣어서는 안됨
Ø ScriptManager를 접근해야 한다면 ScriptManagerProxy를 이용
G. Timer
i. 일정 시간 단위로 이벤트를 발생하게 함
ii. Tick 이벤트 발생
iii. 컨트롤 추가
1. ScriptManager
2. UpdatePanel
A. Timer
iv. Timer를 UpdatePanel 밖에 두고 Triggers에 연결(선택 진행)
Ø UpdatePanel 안에 Timer를 두면 Triggers 연결 필요 없음
Ø UpdateMode는 무엇이든 상관 없음
Ø Triggers 선택
Ø UpdateMode는 무엇이든 상관 없음
|
Protected void Timer1_Tick(object sender, EventArgs e) { TextBox1.Text = DateTime.Now.ToLongTimeString(); } |
H. Control Toolkit
ii. 닷넷 3.5 용 Control Toolkit 다운
iii. \AjaxControlToolkit-Framework3.5\SampleWebSite\Bin
1. AjaxControlToolkit.dll
2. AjaxControlToolkit.pdb
3. \AjaxControlToolkit-Framework3.5\Binaries 에 복사
iv. AjaxControlToolkit.sln 열기
1. 시작 프로젝트: SampleWebSite
2. 시작 페이지: Default.aspx
3. TemplateVSI 프로젝트 언 로드
4. 실행
v. 도구상자에 추가
1. 탭 추가
2. 항목 선택
3. \AjaxControlToolkit-Framework3.5\Binaries\AjaxControlToolkit.dll
I. Library
i. ScriptManager 컨트롤을 추가한 페이지에서 AJAX Library를 사용할 수 있음
Ø 또는 직접 AJAX Library 관련 js 파일을 참조하여도 됨
ii. 플랫폼에 독립적인 스크립트 라이브러리로 구성
Ø 다양한 플랫폼에서 Ajax를 적용할 수 있음
iii. 기능적 아키텍처
1. 컴포넌트
Ø 비주얼이 없는 Components, Behaviors, Controls
2. 브라우저 호환성
Ø Microsoft IE, Mozilla Firefox, Apple Safari
3. 네트워킹
Ø 비 동기 요청, XML& JSON 직렬화, Web & App 서비스
4. 핵심 서비스
Ø JavaScript 기본 클래스 확장, Type 시스템, 이벤트, 직렬화
Ø $get(): document.getElementById()
J. 웹 서비스 요청
i. 자바 스크립트에서 웹 서비스를 호출 할 수 있도록 지원
ii. 같은 도메인의 웹 서비스만 호출할 수 있듬
iii. 호출되는 웹 서비스는 ScriptService 사용하여 이를 지원
iv. 웹 서비스 생성: MyOrder.asmx
|
[System.Web.Script.Services.ScriptService] public class MyOrder : System.Web.Services.WebService { [WebMethod] public OrderType getOrder(int OrderID) { SqlConnection con = new SqlConnection(); con.ConnectionString = @"data source=localhost\sqlexpress;initial catalog=Northwind;integrated security=true"; string sql = "select CustomerID, EmployeeID, OrderDate from Orders where OrderID = " + OrderID; SqlCommand cmd = con.CreateCommand(); cmd.CommandText = sql; SqlDataAdapter adt = new SqlDataAdapter(); adt.SelectCommand = cmd; DataSet ds = new DataSet(); adt.Fill(ds); OrderType obj = new OrderType(); if (ds.Tables[0].Rows.Count > 0) { obj.CustomerID = ds.Tables[0].Rows[0]["CustomerID"].ToString(); obj.EmployeeID = ds.Tables[0].Rows[0]["EmployeeID"].ToString(); obj.OrderDate = ds.Tables[0].Rows[0]["OrderDate"].ToString(); } return obj; } } public class OrderType { public string CustomerID { get; set; } public string EmployeeID { get; set; } public string OrderDate { get; set; } } |
v. 호출 페이지에 컨트롤 추가
1. ScriptManager
2. Text 4개
3. Input (Button)
웹 서비스 호출 페이지의 ScriptManager에 웹 서비스 연결(Services 선택)
vi. 자바 스크립트에서 웹 서비스 호출
|
// 이 함수를 버튼 클릭에 연결 function Button1_onclick() { // <네임 스페이스 이름>.<클래스 이름>.<함수 이름>(……) // (……): ([인자,] <성공 콜백 함수>[, <실패 콜백 함수>[, <콜백 함수에 전달 값>]]) WebService1.MyOrder.getOrder($get("Text1").value, onSuccess, onException); } // 성공 시 호출 // <콜백 함수>(<반환 값>[, <전달 값>[, <호출 함수 이름>]]) function onSuccess(result) { $get("Text2").value = result.CustomerID; $get("Text3").value = result.EmployeeID; $get("Text4").value = result.OrderDate; } // 실패 시 호출 function onException(args) { alert(args.get_message()); } |
Ø 웹 서비스 호출 시 웹 서비스의 네임 스페이스(WebService1)와 클래스 이름(MyOrder)을 확인하고 실제와 다르다면 변경할 것
K. 페이지 메서드
i. 비하인드 코드에 있는 함수를 자바 스크립트에서 호출 지원
ii. 코드 비하인드 클래스를 통해 노출되는 정적 메서드
iii. 해당 페이지 함수 호출만 가능
iv. 필수 사항
1. WebMethod 어트리뷰트 사용
2. public static 매서드
|
[WebMethod] public static string Greeting() { return "Wow!"; } |
3. ScriptManager.EnablePageMethods = true
4. 호출 시 PageMethods 프록시 개체 사용
|
function Button1_onclick() { PageMethods.Greeting(onSuccess); } function onSuccess(result) { alert(result); } |
L. Event Life Cycle
i. Sample
|
…… <div> <asp:ScriptManager ID="ScriptManager1" runat="server" /> </div> <script type="text/javascript"> // 다음 설정은 ScriptManager 선언 이후에 이루어져야 함-------------// var smg = Sys.WebForms.PageRequestManager.getInstance(); smg.add_initializeRequest(init); smg.add_beginRequest(begin); smg.add_pageLoading(loading); smg.add_pageLoaded(loaded); smg.add_endRequest(end); //-----------------------------------------------------------------------------// function init(sender, args) { alert("init"); } function begin(sender, args) { alert("begin"); } function loading(sender, args) { alert("loading"); } function loaded(sender, args) { alert("loaded"); } function end(sender, args) { alert("end"); } </script> …… |
Ø 웹 서비스 또는 패이지 메서드로는 확인할 수 없음
Ø Async Postback를 발생 시켜야 함(서버 컨트롤 사용)
ii. 이중 요청 방지
|
var mrg = null; // 비 동기 요청 완료마다 자동 호출 됨 function pageLoad() { mrg = Sys.WebForms.PageRequestManager.getInstance(); mrg.add_initializeRequest(init); } function init(sender, args) { // 요청 발생 컨트롤 비활성화 $get(args.get_postBackElement().id).disabled = true; if(mrg.get_isInAsyncPostBack() == true) { args.set_cancel(true); } } |
iii. Exception 처리
|
var mrg = null; function pageLoad() { mrg = Sys.WebForms.PageRequestManager.getInstance(); mrg.add_endRequest(end) } function end(sender, args) { if(args.get_error() != null) { $get("TextBox1").value = args.get_error().description; args.set_errorHandled(true); // 익스플로어 에러 창 방지 } } |
M. 자바 스크립트 리소스
i. 클래스 라이브러리 프로젝트 추가(ClassLibrary1)
ii. 자바 스크립트 파일 추가(MyScript.js)
iii. System.Web 참조 추가 / 추가 스크립트 파일 속성 변경
|
function addTo(i, j) { return i + j + 100; } |
iv. AssemblyInfo.cs 수정
|
…… using System.Web.UI; …… [assembly: WebResource("ClassLibrary1.MyScript.js", "text/javascript")] …… |
Ø WebResource(<네임 스페이스.파일 이름>, <파일 타입>)
v. 추가한 클래스 라이브러리를 호출 페이지가 있는 프로젝트에 참조 추가
vi. 호출 페이지 ScriptManager 수정
Ø Assembly: 어셈블리 이름
Ø Name: 네임 스페이스.파일 이름
vii. 스크립트 호출
|
function pageLoad() { alert(addTo(3,5)); } |
N. WCF 호출
i. 추가 - 템플릿: ‘AJAX 사용 WCF 서비스’ 사용
|
[ServiceContract(Namespace = "")] [AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)] public class Service1 { [OperationContract] public int addTo(int i, int j) { return i + j; } } |
Ø “” – 네임 스페이스, 입력하지 않으면 호출 시 네임 스페이스 불필요
ii. 호출은 웹 서비스와 동일
1. 네임 스페이스를 비워두었다면 <클래스 이름>.<함수 이름>()으로 호출
Ø Service1.addTo(3, 5, onSuccess);
2. 네임 스페이스를 기재하면 <네임 스페이스>.<클래스 이름>.<함수 이름>()으로 호출
Ø Test.Service1.addTo(3. 5, onSuccess);
iii. Exception 처리
|
[ServiceContract(Namespace = "")] // 자바 스크립트에서 Exception 처리 시 필요 [ServiceBehavior(IncludeExceptionDetailInFaults=true)] [AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)] public class Service { …… } |
Ø 자바 스크립트에서 Exception 결과를 받아 처리를 원할 경우 구문 추가
Ø 웹 서비스 호출과는 달리 허용할 때 결과를 받을 수 있음
'.Net > .NET AJAX Extension' 카테고리의 다른 글
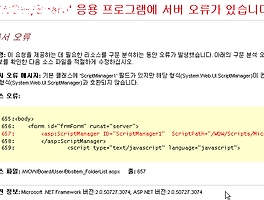
| .Net 3.5 설치 후 System.Web.UI.ScriptManager 오류 발생 (0) | 2009.02.26 |
|---|